wx-open-launch-app指南
今年5月微信刚开放的API,以往只对它投资的公司,或者干儿子开放,现在对绑定服务号且认证的企业都开放了,接入也比较简单,就是感觉文档太简单,覆盖面不足,不过都可以自己采坑来解决,可以去微信开放社区提问或者找相应别人踩过的坑找答案。
一、接入

获得此设置入口的权限,需同时满足如下条件:
- 服务号已认证
- 开放平台账号已认证
- 服务号与开放平台账号同主体
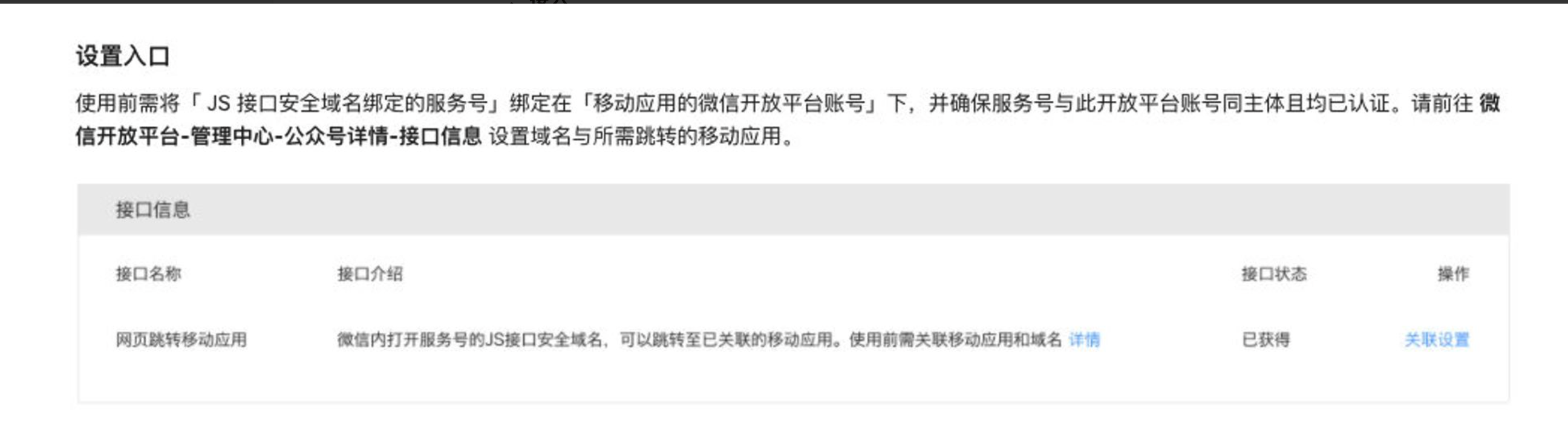
绑定域名和移动应用
- 绑定域名的要求:
- 域名须为当前服务号的 JS 安全域名或其子域名
- 域名只能同时绑定一个移动应用,因此须确保域名未被其他移动应用绑定
- 绑定移动应用的要求
- 只能绑定同一微信开放平台账号下审核通过的移动应用
- 绑定次数
- 每月可修改绑定3次
以上是 产品经理负责修改,你只需要拿到app的id,小程序的id,确保第一张图的安全域名跟你开发的站的完全一致,不支持二级域名哦!
以下代码是在你页面中已经注入过wx.config的条件下,并且新增
wx.config { openTagList: [‘wx-open-launch-app’, ‘wx-open-launch-weapp’]}
在你的H5中接入微信开放标签
1. 微信小程序
1 | <wx-open-launch-weapp |
2. APP
1 | < wx-open-launch-app |
3. JS生成Dom
1 | dom.innerHTML = '<wx-open-launch-app style="width:100%; display:block;" id="launch-btn" extinfo="" appid=""><template><div class="wx-btn" style="color:#fff;text-align:center" >JS生成的按钮</div></template></wx-open-launch-app>' |
如果一切正常的话,就可以唤起你的小程序和APP了
注意的是
微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上,weixin.js 版本1.6.0以上
4. 错误返回
error事件返回值errMsg说明如下。
| errMsg | 说明 |
|---|---|
| “launch:fail” | 调⽤失败,或安卓上该应用未安装,或iOS上用户在弹窗上点击确认但该应⽤未安装 |
| “launch:fail_check fail” | 校验App跳转权限失败,请确认是否正确绑定AppID |
二、坑 - 不能是二级域名
经查证,只能是具体域名,不能是二级域名

三、参考链接
四、完整代码
1 | // tsx |
五、 总结
较为简单的接入。
只能到微信安全域名下测试,实在是麻烦,导致 只能发版测试,而且唤醒绑定的那个域名是正式环境的,略麻烦。微信开发者工具对这个新标签兼容性不是很好。